High Cohesion
React example
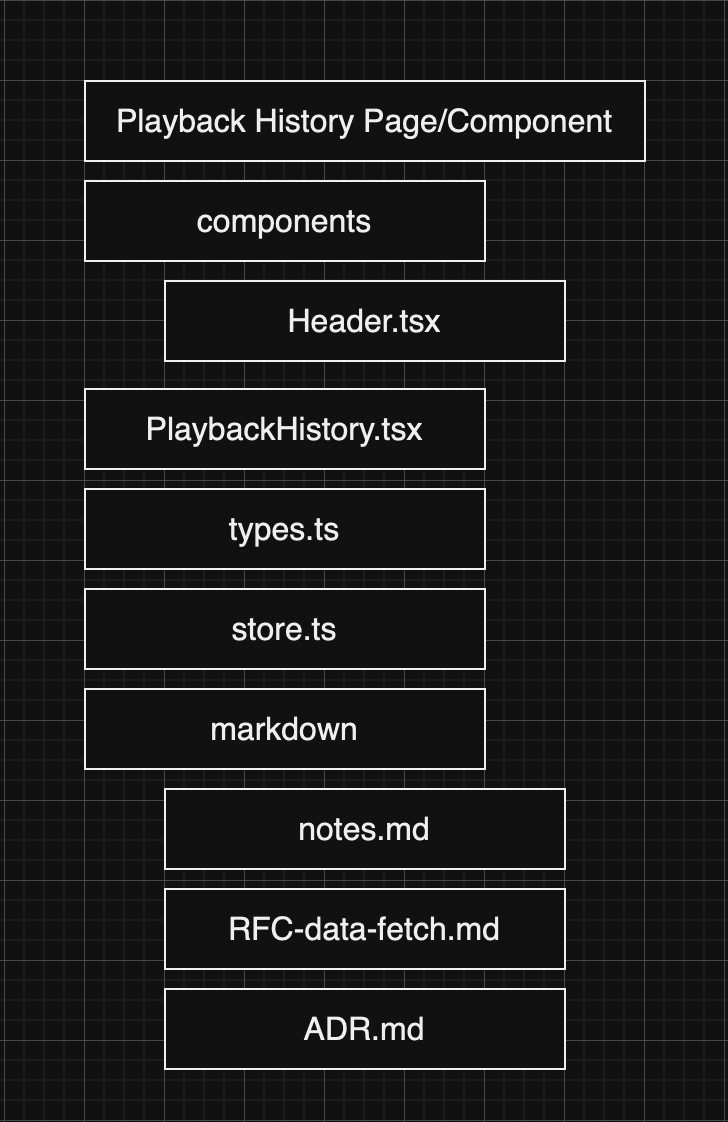
A folder structure that encourages high cohesion in a react codebase can look like this:

This is just one example. The idea is to make it easy to see what’s going on at a glance, and reduce the surface area for changes.
Low Cohesion
Low cohesion is when things that belong together aren’t together.
Low cohesion is a form of complexity in a codebase. Complexity contributes to the total amount of cognitive load needed to achieve a goal in a system. It is good for business to reduce complexity as much as you can.
This note attempts to help you identify areas of low cohesion, and tactics to improve those areas.
What can low cohesion look like
Tactics to improve on cohesiveness
- Small incremental changes. This can be done by following the camp site rule. Leave any code you touch a little bit better than you found it. I have a note on more refactoring tactics you can apply.
- Keep code as close as possible to where it’s being used. Better explained by Josh Comeau, and also Swizec
- Only abstract as far as you need, for right now’s needs. It’s good to keep future design in mind, but don’t make stuff so abstract that someone joining your project today with no context suffers productivity
Dogmatic code has an influence on cohesion
Libraries and languages will have their default and recommended ways of organising code. From folder structure, to file and module structure etc. I am generally for the idea of writing dogmatic code, it’s especially helpful when working in teams, as it reduces the cost of onboarding new engineers.
With that said, each project is unique. Tyler gives a good summary
I think documentation goes a long way here, for example the coding standards we had for Go were very different at Sigma compared to checkers. Whether it’s dogmatic or not, as long as the people in an organisation agree on the standards then it’s a good practice but this should be driven by what’s actually considered dogmatic
Related Reading
- Delightful React File/Directory Structure
- Cognitive Load Theory
- Podcast Notes: Software Design with John Ousterhout - This is ultimately
- Projects over categories - This podcast applies to writers
- The Law of Leaky abstractions
- If it works together it lives together
- Coupling and cohesion