as simple as it is, I always find myself needing a quick refresher on dynamic routing in nextjs. & the docs don’t feel like they do it justice, all the time.
dynamic routes
this taught me how to use pages/product/index.js - it then becomes the page for localhost:3000/product, alongside the use of pages/product/[productId].js to dynamically get the details of localhost:3000/product/1
nested dynamic routes
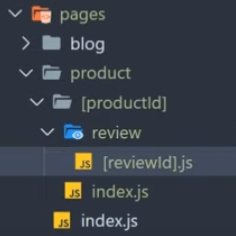
file structure screenshot

with this, you get the route localhost:3000/product/1/review/2. when creating the files/folders under nextjs’ pages directory, square brackets [ ] imply dynamic. meaning the 1 & 2 in the url above, are in fact dynamic, and it’s nested.
url params in rest api
I’m looking at the uber developer api, and needed to confirm the difference between a query parameter & a path parameter. notes are from this site.
Query parameter
allows us to control what data is returned in endpoint resources. it appears at the end of a URL after the question mark.
the query params in this url https://api.github.com/user/repos?sort=created&direction=desc:
sortdirection
Path parameters
are variables in a URL path. they are used to point to a specific resource within a collection.
the path parameter in this url https://api.github.com/users/:username/repos is usernames